CSS:はみ出た文字列を「…」で表示する
領域からはみ出た文字列を、「…」で表示したいなというときの方法を学んだのでまとめます。
結論

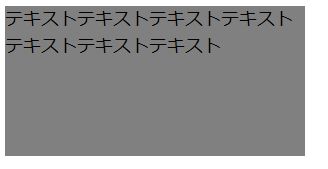
最初に上の画像のように、はみ出た分は「…」で表示させる方法から。
文字列に対して、以下のCSSを当てればOKです。この組み合わせで使わないといけません。
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
もう少し詳しく
この3つのCSSのプロパティについて説明します。
今回は次のようなHTML/CSSを書きました。
<div class="text-box"> <p>テキストテキストテキストテキストテキストテキストテキスト</p> </div>
.text-box { width: 200px; height: 100px; background-color: gray; } p { font-size: 12px; white-space: nowrap; /* ここから */ overflow: hidden; text-overflow: ellipsis; /* ここまでが省略表示のためのCSS */ }
もし、省略表示のためのCSSが無い場合は次のような表示になります。

white-space: nowrap
white-spaceは文字列の空白文字の処理を決めます。
デフォルトでは、文字列の長さが親要素の幅を超える場合は文字列が折り返されますが、white-space: nowrapを指定すると、文字列がどんなに長くても折り返されなくなります。

overflow: hidden
overflowははみ出た分の処理を決めます。
overflow: hiddenを指定すると、はみ出た分は非表示になります。
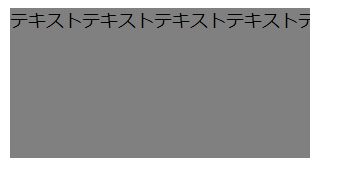
white-space: nowrapとoverflow: hiddenを同時に指定すると以下のようになります。

text-overflow: ellipsis
text-overflowは、省略されて表示されていない内容をどのように伝えるかを決めます。
text-overflow: ellipsisを指定すると、はみ出て表示されていない内容があるとき、文末に「…」が表示されます。
ということで、以下の3つをまとめて指定すると、はみ出た文字列を「…」で表示できます。
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
